Mouse Hover In Lightning Component
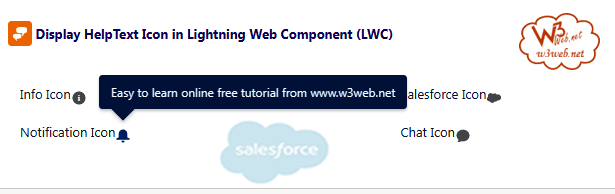
Mouse hover in lightning component. It basically work when I set it like below however it should be set dynamically for each button iterrrated in component. It can be implemented in a lightning component by including in your component markup. A lightning-helptext component displays an icon with a popover containing a small amount of text describing an element on screen.
In this blog we will see how we can make our clickable images more interactive in LWC. Hey guys today in this post we are going to learn about How lightning helptext message showhide on mouse hover and visit icon in Lightning Web Component LWC. Hey guys today in this post we are going to learn about How lightning helptext message showhide on mouse hover and visit icon in Lightning Web Component LWC.
The use case is that Im allowing a user to hover over any element on a page. A lightning-helptext component displays an icon with a popover containing a small amount of text describing an element on screen. Hover Image in LWC.
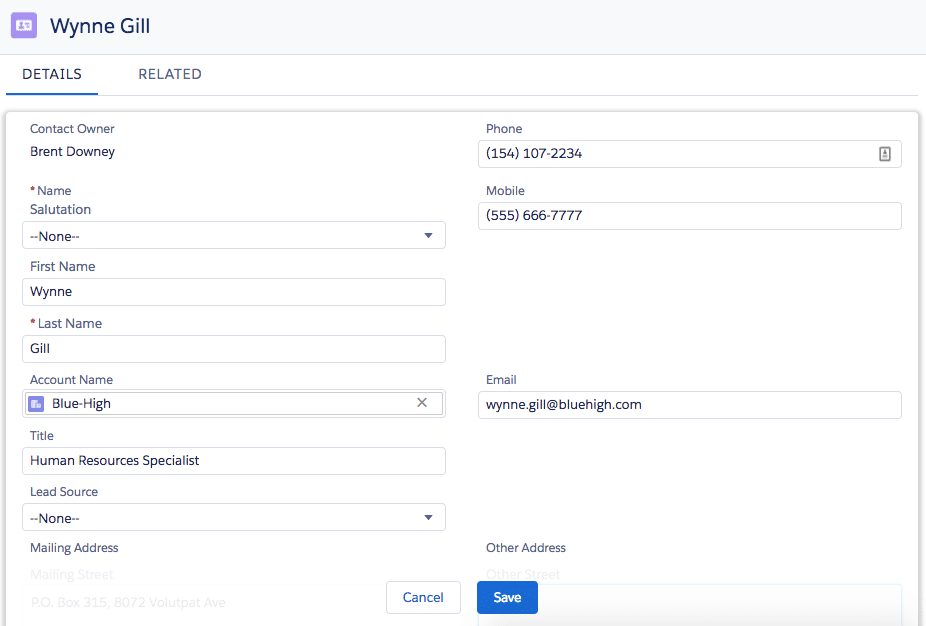
From developer console file new Apex Class dataMaskingCtrlapxc. Go to Opportunity hover mouse to Account in Highlights Panel. The popover is displayed when.
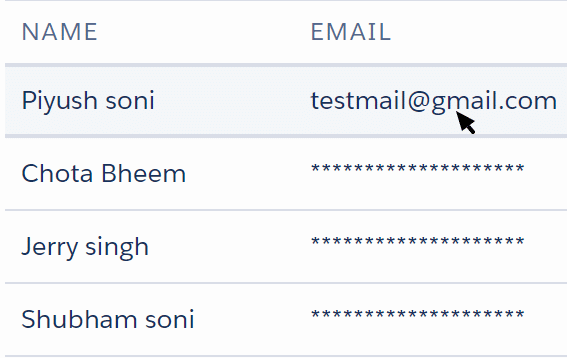
Recordviewform component should be called and displayed as modal when keeping mouse on account name. The popover is displayed when you hover or focus on the icon thats attached to it. Consider we have a lot of images on our component and each of them display some data when clickedaccessed.
A Tooltip must not contain focusable or interactive content. It can be used to display notification important Mesage to users. Feature not available to Group Edition Customers.
This component is similar to a tooltip and is useful to display field-level help text. 04 but I only want the background to change.
When in Lightning UI it will ONLY show the Hover Detail on the Account Lookup Field in Highlights Panel and NOT in record details.
04 but I only want the background to change. Hover Image in LWC. A Tooltip should show on mouse hover and keyboard focus. Customize Lookup Field Mouse Hover Details Biswajeet February 28 2014 1 Comment on Customize Lookup Field Mouse Hover Details In Salesforce when we hover on a lookup field on a record detail page we can quickly view some information related to the lookup record in a little popup window. Hey guys today in this post we are going to learn about How lightning helptext message showhide on mouse hover and visit icon in Lightning Web Component LWC. Today we will create a PopupModal in Lightning Web Components LWC which will support all UI experience. We can also set message and heading dynamically so you just need to include this component as child and you can call it from parent Aura or LWC component. It basically work when I set it like below however it should be set dynamically for each button iterrrated in component. A lightning-helptext component displays an icon with a popover containing a small amount of text describing an element on screen.
HTML markup is not supported in the tooltip. I dont want to go around determining each colors equivalent at 80 opacity. HTML markup is not supported in the tooltip. Hey guys today in this post we are going to learn about How lightning helptext message showhide on mouse hover and visit icon in Lightning Web Component LWC. Hey guys today in this post we are going to learn about How lightning helptext message showhide on mouse hover and visit icon in Lightning Web Component LWC. A lightning-helptext component displays an icon with a popover containing a small amount of text describing an element on screen. Functioncomponent event helper componentsetvhoverButton Order.






































Post a Comment for "Mouse Hover In Lightning Component"