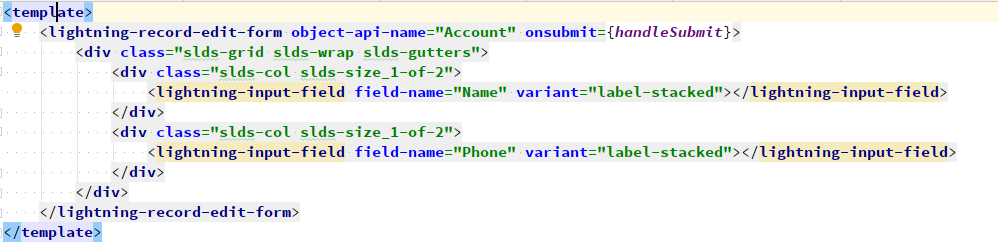
Lightning Input Size
Lightning input size. Use the field-name attribute to specify the API field. You can use any SLDS Icons but utilityicon are well supported. WikipediaWikipedia text under CC-BY-SA licenseFeedback Explore moreThunderboltUSB hubIEEE-488EthernetMemory Card Reader 2022 Microsoft Manage Cookie Preferences Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads.
Lightning Layouts Input Fields and Field Level Security The more control you want or need to exercise over the page layouts presented to your users the more details you need. The default text size creates a visual hierarchy between the label text and the input text. To conserve vertical space or when you have a long list of fields in a width-constrained sidebar a.
As a Salesforce Lightning developer we are more interested in knowing how to get the entered field. To make the max value to be 99 you should use the following snippet. If you do this your form element should be reactive.
A working Example is-. The lightning-input with type search does provide an inbuilt icon but we can not change its position to the right. Use this attribute with number range.
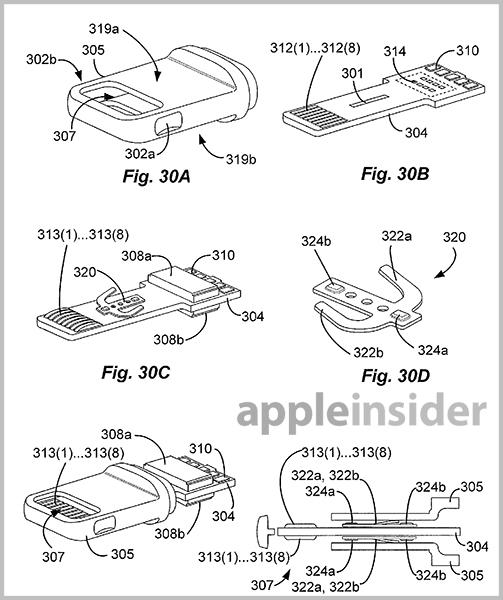
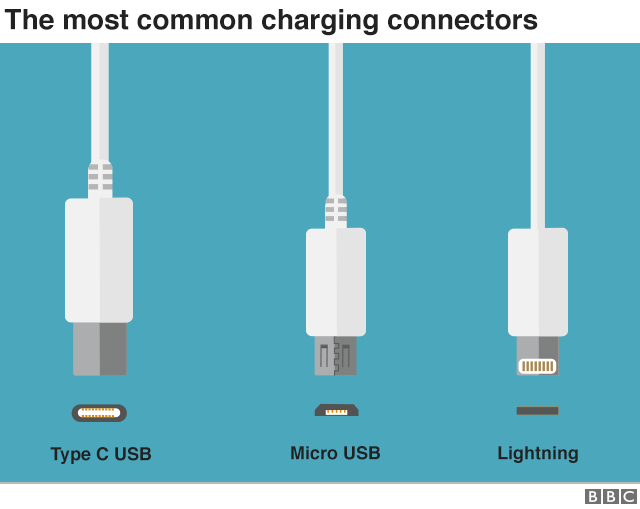
Use a headless quick action and Lightning message service to publish a message when the quick action is clicked. Introduced on September 12 2012 to replace its predecessor the 30-pin dock connector. Lightning is a proprietary computer bus and power connector created and designed by Apple Inc.
Lightningdatepickercss Lightning Web Component CSS File It contains css for lightning datepickercalendar to reduce its size The. You should be using SLDS because the. If you agree we will use this data for ads personalization and associated analyticsYou can select Accept to consent to these uses or click on More options to review your options You can change your selection under Manage Cookie Preferences at the bottom of this page.
Privacy StatementAcceptMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft. It contains lightning-input of type date.
Theyre used to connect your activity on our websites to your social media profiles so the content you see on our websites and on social media will better reflect your interests.
Elements are meant to be used. The default text size creates a visual hierarchy between the label text and the input text. 54 rows The maximum acceptable value for the input. Use a headless quick action and Lightning message service to publish a message when the quick action is clicked. To conserve vertical space or when you have a long list of fields in a width-constrained sidebar a. Lightning Layouts Input Fields and Field Level Security The more control you want or need to exercise over the page layouts presented to your users the more details you need. If you agree we will use this data for ads personalization and associated analyticsYou can select Accept to consent to these uses or click on More options to review your options You can change your selection under Manage Cookie Preferences at the bottom of this page. You can use any SLDS Icons but utilityicon are well supported. It contains lightning-input of type date.
Use the field-name attribute to specify the API field. The maxlength determines the maximum number of characters allowed in the field and not the value. To make the max value to be 99 you should use the following snippet. As a Salesforce Lightning developer we are more interested in knowing how to get the entered field. The lightning-input with type search does provide an inbuilt icon but we can not change its position to the right. Privacy StatementAcceptMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft. On desktop the datepicker calendar clips behind other components on the page if the parent container of lightning-input has a smaller width or height than the calendar.














/USB-C-vs-Lightning-4fdb7ae93da14192a156a60dc47b17d5.jpg)
/lightning-connector-5a33e73796f7d00036afe5c8.jpg)







:fill(ffffff)/https://static-ph.zacdn.com/p/bavin-3314-9933822-1.jpg)













:fill(ffffff)/https://static-ph.zacdn.com/p/bavin-1329-0988822-1.jpg)





Post a Comment for "Lightning Input Size"